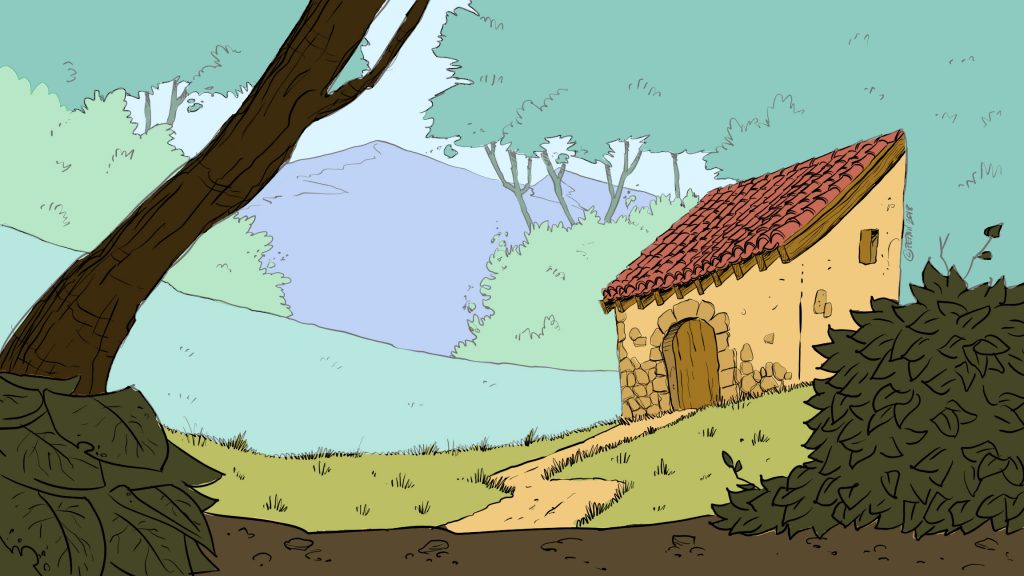
En esta ocasión veremos unos pasos muy sencillos para dar profundidad a una ilustración y enriquecerla. Vamos a usar el siguiente escenario.

Supongamos que esta es la ilustración final. Veamos qué podemos hacer para darle mayor profundidad. Lo primero de todo es identificar los diferentes niveles de profundidad. En este caso la misma ilustración nos facilita el proceso. En otras ocasiones tendremos que inventarnos sombras o destellos para separar las diferentes zona de la composición. Aquí sin embargo, tenemos un primer nivel situado en primer plano y compuesto por los setos, el camino y el tronco del árbol. En segundo término estaría la casa y su caminito. Y al final de todo, el tercer nivel con el resto del fondo. El recurso más sencillo de todos es oscurecer el primer término y aclarar el fondo. Esta parte es muy sencilla si trabajamos en digital con programas semejantes a Photoshop. Colocamos una capa por encima donde taparemos el primer término en negro y luego le bajaremos la opacidad hasta tenerlo al gusto. Lo mismo con el fondo pero en lugar de taparlo de negro, lo taparemos de blanco. El resultado sería algo así.

Comprueben la fuerza que cobra el dibujo con estos sencillos pasos. Vean como en esta segunda versión el ojo se dirige directamente a la casa. Regrese a la primera imagen y compruebe como la vista ahora se pierde al estar todo empastado en un mismo plano visual. Aun así, hay que ir con ojo con la utilización del negro para sombrear, sobretodo si la composición es cálida. Al oscurecer un amarillo con negros, el amarillo tiende a ensuciarse demasiado y parece más un verde rancio que un amarillo oscuro (que sería un mostaza, miel o un naranja clarito). En este caso, cuando partimos de una composición cálida, mi sugerencia es teñir ligeramente el primer plano con colores fríos oscuros como el azul marino. Ya hemos explicado en entradas anteriores porqué usamos los colores cálidos para el primer plano y sé que puede parecer una contradicción. Sin embargo lo que buscamos ahora es la profundidad. Lo que nos interesa es separar este primer plano del fondo y si el fondo es cálido y usamos una base de tonos fríos, la separación visual es mayor.

En este ejemplo vemos como el primer plano tiene un tono azul/verdoso en comparación con la imagen anterior. Comprueben que resulta más agradable a la vista esta segunda versión que la primera hecha con negros sobre amarillos. Con estos sencillos pasos, nuestras ilustraciones quedarán mucho más interesantes.
